Android Studio3で本書を実践(2)本書第4章まで
前へ
Android Studio3ではレイアウトの初期設定を「ConstraintLayout」という新しい仕様にしています。これを本書の「LinearLayout」に無理やり書き換えてしまいます。パレット、コンポーネントツリーなどは位置が違うだけでEclipse ADTとあまり変わりませんが、「プロパティ」の編集ツールがある意味便利に、ある意味かえってややこしくなりました。本書中の詳しい説明通りかどうかはともかく、第4章までの実践はできるようにしてみましょう。
LinearLayoutに書き換える
青い画面は気にしない
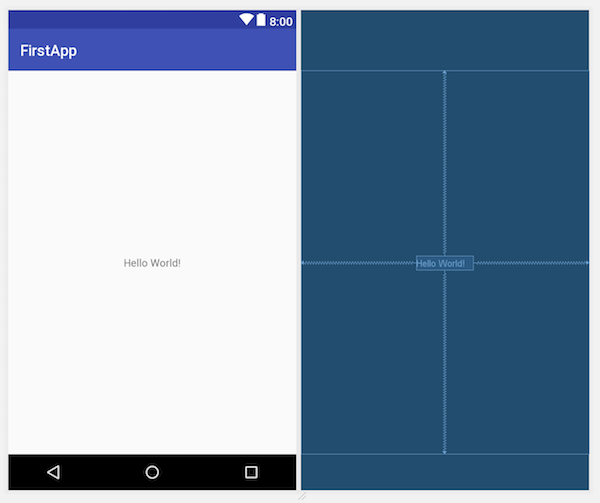
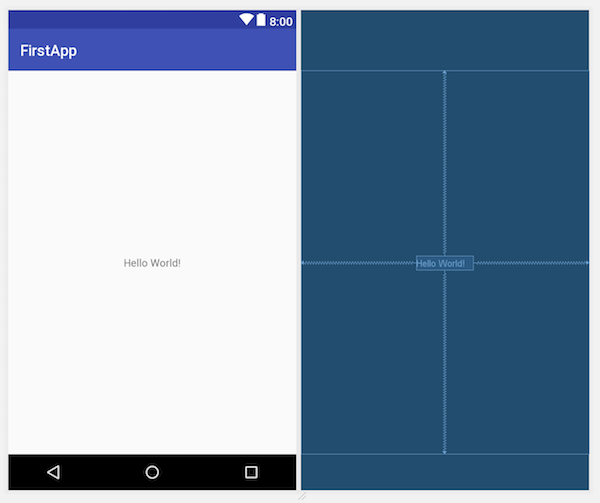
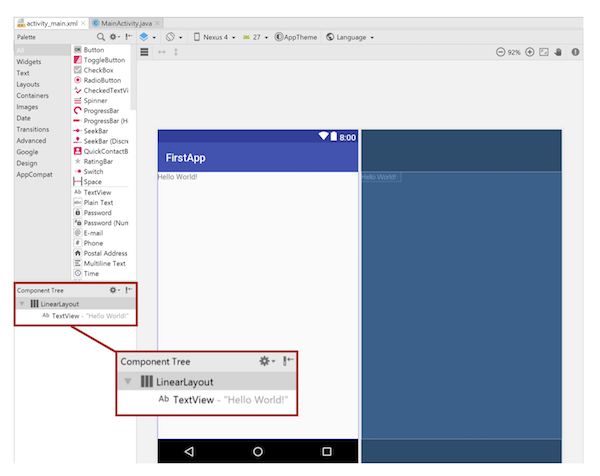
Android Studio3の「activity_main」のレイアウトエディタでは、白い画面と青い画面が二つあり、両者は連動しています。実は白い画面は「プレビュー」で、青い画面に、より細かい設定ができるしくみです。しかし、単純な設定なら白い画面でもできまして、本書は全く単純な設定しかしないので、青い画面は無視して白い画面だけで作業して問題ありません。
図1 青い画面は無視してOK
LinearLayoutに書き換える
ただ、青い画面の方を見ますと、バネのようなものが部品TextViewについていて、何かイヤな感じですね。これは「ConstraintLayout」といって、最近のレイアウト仕様です。本書で扱うLinearLayoutに比べて大変複雑です。そこで、全体をLinearLayoutに書き換えてしまいます。
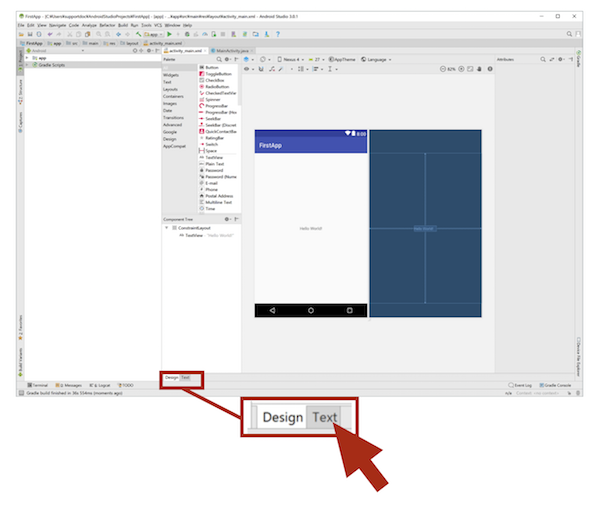
全体の書き換えは、デザイン画面ではできません。「テキスト」を表示させます。下部のタブを「Text」に切り替えるところは、ADTと良く似ているでしょう。
図2 テキストを表示させる
「テキスト」はエディタの左半分に表示され、右半分はテキストの変更を画面デザインに即反映する画面です。
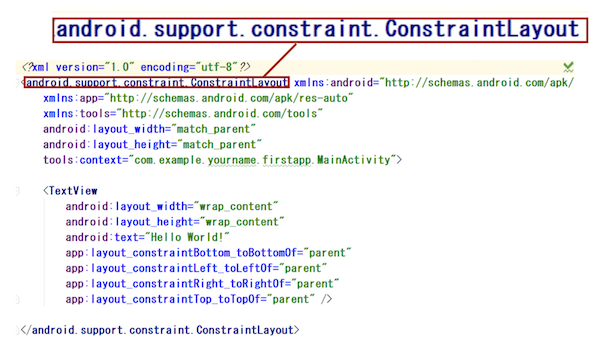
本書リスト4-2や4-3で「LinearLayout」と書いてある部分が、「android. support.constraint.ConstraintLayout」になっています。これを直接書き換えます。
図3 書き換えなければいけないところ
自動補完が使えます。図4では真面目に「android.」から初めて「android.widget.LinearLayout」が補完されましたが、直接「LinearLayout」だけでも補完されるかもしれません。やってみてください。「補完される」というのは、その場所に書くことが適切であるという保証なので、自分で書けると思っても補完を使ったほうがいいのです。
図4 コード補完をなるべく使う
ファイルを保存します。これでようやく、本書図4-10に似た編集画面が得られました。
図5 これで画面のデザインに入れる
プロパティ編集欄の出し方
本書第4章のように、背景やテキストの外観を変更する基本的な編集作業を、Android Studio3で行ってみましょう。
本書4-4をご覧ください。背景色を変えるには「LinearLayout」のプロパティ「background」を変更します。
そこで、「コンポーネント・ツリー」で「LinearLayout」を選択しますが、右側にはほんの少しのプロパティしか現れないのではないでしょうか。
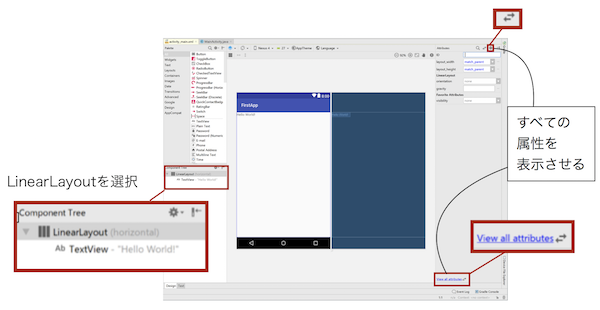
しかし、下部のリンク「View all attributes(すべてのプロパティを表示)」、または上部の記号をクリックすると、全てのプロパティを表示できます。
図6「LinearLayout」のすべてのプロパティを表示する方法
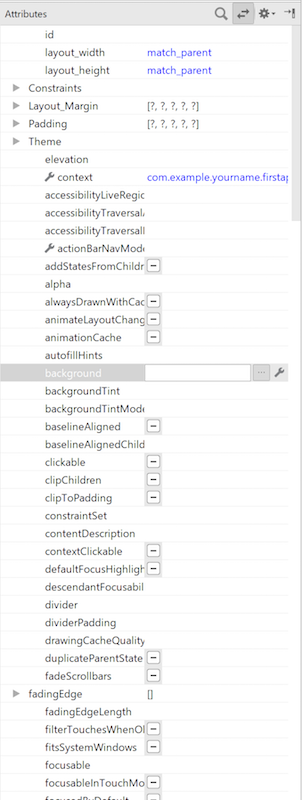
図7 すごいたくさんの項目になる
さらにプロパティはカテゴリごとに「折りたたみ」になっているものがありますから、三角形をクリックして探してください。または、上部の検索欄にプロパティ名を入力して探せます。
「LinearLayout」のプロパティ「background」は「Theme(テーマ)」というカテゴリの中にあります。
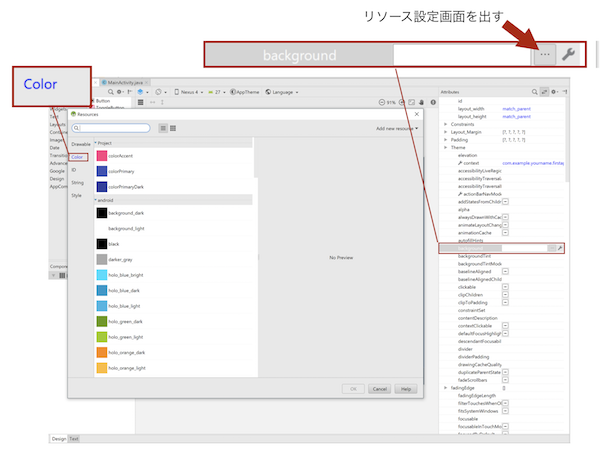
本書のように直接「#008080」のような値を入力もできますし、横にある「...」をクリックすると名前のついた色を使うこともできます。
図8 プロパティ「background」を設定
他のプロパティも同じように設定できます。ただし、Android 2.2のでレイアウトのプロパティは、たとえばp101の表4-1のように「fill_parent」と呼ばれていた配置が「match_parent」になっています。
図9 プロパティ「textSize」を設定
図10 プロパティ「textColor」を設定
図11「fill_parent」から「match_parent」へ
実行してみよう
ファイルを保存したら、実行してみましょう。
Android Studioではインストール時に仮想デバイスがひとつ作成されているはずですが、もし作成されていなければこのサイトの別のトピックに書きました手順でもって「ADTマネージャ」で作成してください。
図14 本書の図4-25のような実行結果になった
本書第5章以降の内容をAndroid Studio3で実行する方法は次(で最後)のページに進んでください。
次(で最後)へ
前へ
本書サポートのトップへ
このサイトのトップへ