
| 前へ |
def create = {
def fujiInstance = new Fuji()
fujiInstance.properties = params
return [fujiInstance: fujiInstance]
}
これはもうどうぞparamsに初期値を込めて送ってください、てか当然入れますよね、なんだとぉー入れない?じゃぁしょうがねぇな日付は今日のにしとくからヨと書いてあるようなものです。行間にそのような意味が透けて見えています。ですから、好きな日付を表示させるために書き換えるのはこのアクションではありません。createページへのリンクです。そのリンクに、日付すなわちpdateプロパティの値をつけてやるのです。
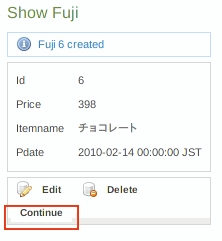
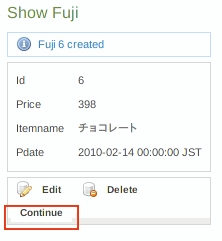
Createページで新しいデータを作成すると、必ずそのデータのShowページに行きます。そのShowページからメニューの「New Fuji」をクリックすると、本日の日付(つまり、パラメータなし)でCreateページが開きます。これが通常の使い方。 そのShowページに「Continue」という別の送信ボタンを作ります。これは「Createページにパラメータpdateを持って移動する」ためのボタンですから、Ajaxではありません。フツーの送信フォームです。 「Showページ」は、データ閲覧専用のページのように見えますが、実はすでにフォームがあります。画面の一番下に「Edit」「Delete」のボタンが並んだナビゲーションバーのようなものは、実はフォームです。データを入力する必要がないフォーム。送信する値はここに送られてきたパラメータ(のうちid)で、「hiddenパラメータ」です。 Edit」と「Delete」は送信先の違うボタンですから同じフォームに置けないはずなんですが、Grailsの「actionSubmit」タグのおかげであたかもひとつのフォームのように表示されています。
じゃあこのこれから作る「Continue」ボタンも便乗させられるかというと、できますけどあんまりキレイじゃありません。というのはいくらGrailsでひとつのフォームっぽくキレイにまとめてくれても、最終的にやりとりされるのはHTML。ひとつのフォームからは全てのパラメータが送られます。「Edit」と「Delete」は送るパラメータが同じだから統一してもキレイだけど、「Continue」ボタンでは違います。これを加えるとなると、最小公倍数っていうか(違うけど)、同じフォームに置いたらEditやDeleteもパラメータpdataを送らなきゃいけないし、Continueもパラメータidを送らなきゃならなくなります。ってつまんねぇことにぐたぐた説明しましたけどすみません。とにかく、まあ別のフォームとして置きましょう。
<div class="buttons">
<g:form>
<g:hiddenField name="id" value="${fujiInstance?.id}" />
<span class="button"><g:actionSubmit class="edit" action="edit" value="${message(code: 'default.button.edit.label', default: 'Edit')}" /></span>
<span class="button"><g:actionSubmit class="delete" action="delete" value="${message(code: 'default.button.delete.label', default: 'Delete')}" onclick="return confirm('${message(code: 'default.button.delete.confirm.message', default: 'Are you sure?')}');" /></span>
</g:form>
<g:form>
<g:hiddenField name="pdate" value="${fujiInstance?.pdate}"/>
<span class="button"><g:actionSubmit action="create" value="Continue"/></span>
</g:form>
</div>

ワタシのGrailsによる家計簿作りの基本はこんなものです。また技法的に面白いことがあったら御報告します。