
| 前へ | 次へ |
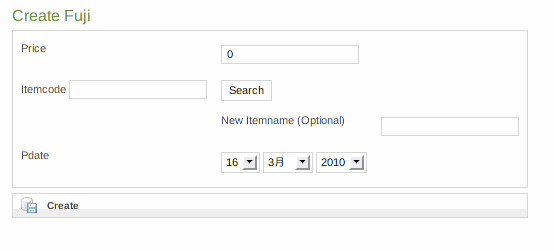
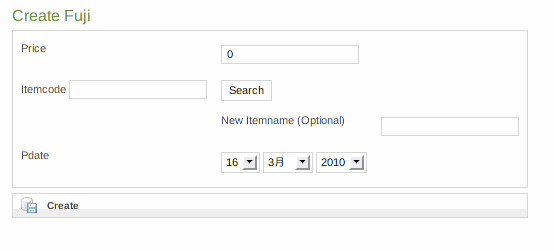
<g:javascript library="prototype" />2.商品コードを入力するテキストフィールド(第4章でワレワレが作った)と同じ行に、検索ボタンを配置します。これをクリックすると、その商品コードから商品名を検索するという想定です。

「同じ行」ですから、ひとつの<tr>タグの中の別の<td>タグとして書き入れます。
<td valign="top" class="name"> <label for="itemcode"><g:message code="fuji.itemcodedata.label" default="Itemcode" /></label> <g:textField name="itemcode"/> </td> <td> <g:submitToRemote url="[controller:'itemCode', action:'confirmNew']" update="showit" value="Search"/> </td>これで、
Searchと書かれたボタンを押したら、ItemCodeControllerのアクションconfirmNewにパラメータが送られて、結果はshowitというidのついた<div>タグに表示されるという指定ができます。この中で、アクションconfirmNewとshowitというidはまだ「名前を言ってみただけぇー」で、定義はこれから書かなければなりません。
3.メソッドのほうはItemCodeController.groovyを開かないといけませんから、まず「showitというidのついた<div>タグ」のほうを書きましょう。 書く場所は、「商品コードを入れるテキストフィールドとSearchボタン」の行の、すぐ下の行です。 そして、この行には、商品名が見つからなかった場合に新規商品名を入力するテキストフィールドも一緒に置くことにします。
<tr class="prop">
<td class="name"><div id="showit"></td>
<td valign="top" class="name">
<label for="itemcodename">
<g:message code="fuji.itemcodename.new.label" default="New Itemname (Optional)" />
</label>
</td>
<td valign="top" class="value ${hasErrors(bean: fujiInstance, field: 'itemcodedata.itemname', 'errors')}">
<g:textField name="itemname"/>
</td>
</tr>
スタイル「class」の指定とかhasErrorsメソッドとかは、元のコードのサルマネです。
def confirmNew={
render "It works!"
}
「Search」ボタンをクリックすると「It works!という文字が表示されます。これで、インターフェイスはできました。
def confirmNew={
def ans="A new code"//見つからなかった場合のメッセージを初期値に
def itemcodeInstance=ItemCode.findByItemcode(params.itemcode)
if(itemcodeInstance){
//見つかったら改めてメッセージを変更
ans="Registered:${itemcodeInstance.itemname}"
}
//元からある「メッセージ」の外観を拝借
render {div(class:"message", ans)}
}
既に登録されているコードの場合、Searchボタンをクリックすると商品名が表示されますから、「よし商品コードだけでいいぞォー」とわかります。登録されていなければ「A new code」と表示されますから、「商品コードもテキストボックスに入力しなきゃいけないな」とわかるわけです。でも、まだ「わかる」というだけで、実際の処理は定義していません。これからします。
def fujiInstance = new Fuji()
if(params.itemname!=null && params.itemname != ""){
fujiInstance.itemcodedata=new ItemCode(itemcode:params.itemcode, itemname:params.itemname).save()
}
else{
fujiInstance.itemcodedata=ItemCode.findByItemcode(params.itemcode)
}
bindData(fujiInstance,params,[exclude:"itemcodedata"])
これでもうItemCode小アプリケーションはほとんど表に出なくてもいい感じになりました。でも、Fujiからの入力の結果が何か変になった場合の修正インターフェイスとしては重宝します。
最後に、「同じ日付の買い物データを続けて入力したい」場合を考えましょう。次へ