


| 前へ | 次へ |
このスーパーのレシートはこんな感じです。
| 2010年03月04日(木) | ||
| 003210 | ウシウシ牛乳 | ¥198 |
| 003239 | 健康ヨーグルト | ¥128 |
| 000777 | 玉葱 | ¥128 |
調べてみると、このコード、商品が同じなら必ず同じです。一方、商品名ひとつにつきひとつのコードではなく、ある程度の分類によりつけられています。たとえば、牛乳ならみな同じ。清涼飲料水もみな同じ。これがかえって好都合!とか言い出すとクサくなるっていうかべつに商品名ひとつずつについててもどっちでもいいんだがって感じ。いずれにしろコードを指定すればそれなりの商品名に対応させられるのです。
grails create-domain-class ItemCode grails create-domain-class Fuji作成が終わったら「grails-app」フォルダに行き、「domain」フォルダを開けると、ItemCode.groovyとFuji.groovyという二つのファイルができていますから、これを編集します。
int itemcode String itemname
Date pdate ItemCode itemcodedata int price
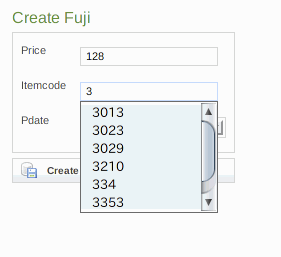
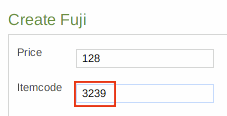
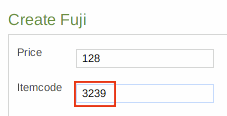
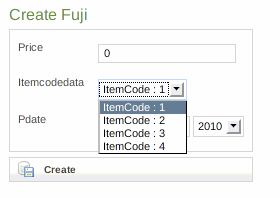
 | Fujiの入力画面。商品コード3239を入力 |
 |
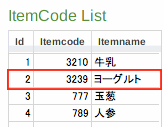
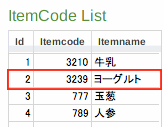
itemcodedataが3239のItemCodeオブジェクトのidは2、itemnameは"ヨーグルト" |
 | Fujiの一覧画面では、ItemCodeオブジェクトのitemnameの値が表示される |
ItemCode.groovy
class ItemCode {
static constraints = {
}
int itemcode
String itemname
}
Fuji.groovy
class Fuji {
static constraints = {
}
Date pdate
ItemCode itemcodedata
int price
}
さてこのあとどうするかというと、実はこうです。コントローラとビューでああするこうするという構想を前もって御紹介しましたが、grailsのgenerate-allオプションはあくまで、ドメインクラスの記述に基づいたつまんねぇコントローラとビューを作るのみです。いやすみませんGrails開発者のみなさん。コマンド一本でここまでやっていただけるんですからホントにありがたいと思ってます。それ以上のものを作りたいという向上心の現れだと思ってください。とにかく通常のコントローラとビューを作ってもらわなきゃ加工もできないわけだから、とにかくgenerate-allオプションで、作るのです。
grails generate-all ItemCode grails generate-all Fuji
grails run-app
サーバが無事起動したら、以下のURLにアクセスします。
http://localhost:8080/kakeibo/トップページが現れたら、「ItemCodeController」のリンクをクリックします。


現状はどうなっているのでしょうか。Fujiのcreateページへ行ってみます。 「Itemcodedata」というリストがありますね。

このリストを「id」でなく「itemcodeプロパティ」のリストにすることは簡単です(拙著「はじめてのGrails」でやってます)。でも、このアプリケーションでは、それだってタイヘンです。商品コードが500万件とかなったらとか言いたいところですが、うんとまじめな話20件もあったら、フソドシのように長いリストになってしまいます。ええいくらワタシでも20種類以上の買い物はします。
ズバリ言いましょう。数値データは、テキストフィールドから直接打つのが一番簡単です。
そこで、この「リスト」の部分、せっかくGrailsちゃんが気をきかして作ってくれたんですが、素朴なテキストフィールドに直してしまいましょう。
「kakeibo/grails-app/views/fuji」フォルダを開けて、create.gspファイルを編集します。「ItemCode」アプリケーションのほうのファイルを間違って編集しないようにしましょう。
<g:select name="itemcodedata.id" from="${ItemCode.list()}"
optionKey="id" value="${fujiInstance?.itemcodedata?.id}" />
最低限キモな変更は、ココをそっくり削除して、以下のようなテキストフィールドに書き換えることです。
<g:textField name="itemcode"/>
重要なのは、テキストフィールドの「name」すなわち「パラメータ名」を"itemcode"にすることです。別の名前でもいいのですが、「商品コードのデータだぞ」ということをよく表すような名前にして、これを一生忘れないでおきます。
もしitemcodedataのフィールドにエラーがあったら、エラーメッセージ用の書式にすることを示しています。
<td valign="top" class="value ${hasErrors(bean: fujiInstance, field: 'itemcodedata', 'errors')}">
決められているのは<td>タグの中味で、それもclassの指定なんです。ですからただの書式。プログラムが失敗するわけじゃないんです。でも、わざわざitemcodedataフィールドを削除したんですからitemcodedataのフィールドのエラーというのは絶対出ます。つまりこのアプリケーション使うたびにエラーメッセージが戻ってきます。激ウザですよね。field: 'itemcodedata' の部分を、field: 'itemcodedata.itemcode' に直しますこれで、商品コードにあやまりがあった場合はエラーメッセージが出る、というふうには実はまだ行きません。どんなエラーが出た場合どんなメッセージを出すかは、もともとGrailsのやり方に従って作ったitemcodedataについてはすでに決まっていますが、ここをitemcodedata.itemcodeに勝手に変えてしまった以上、ルールを決め直さなければならないのです。でも今はエラーを出さないように注意することにして、エラーメッセージのルールは後回しにします。
<label for="itemcodedata"><g:message code="fuji.itemcodedata.label" default="Itemcodedata" /><label>「itemcodedata」が三つでてくるコレはラベルの記述です。なんのラベルかというと、昔あった「itemcodedataのドロップダウンリスト」についていたラベルです。
<label for="itemcode"><g:message code="fuji.itemcodedata.label" default="Itemcode" /><label>という感じです。まぁ、いいんです。