このページは「iPhoneプログラミング入門」(工学社刊、ISBN 978-4-7775-1541-7)を読んで、もっと先へ進んでみたいと思った人への説明です。
次へ->
<-「ビュー・コントローラ間でのデータの受け渡し、その1」
「次の一歩」一覧へ
ビュー・コントローラ間でのデータの受け渡し、その2「元のページへデータを返す」
---(2)今準備しておくこと ---
ビューベースのアプリケーションを作る
ビューベースのプロジェクト「ShowMessage」を作る
本記事を実践するために、ビューベースのアプリケーションのプロジェクトをXcodeで作成しましょう。名前は「ShowMessage」にします。
これで、「ShowMessageAppDelegate」クラス、「ShowMessageViewController」クラスなどができます。
ShowMessageViewControllerのビューにラベルをひとつつける
ShowMessageViewController.xibを編集して、画面にラベルをひとつ置きます。画面やラベルの背景色、ラベルのフォントサイズなどはお好みでどうぞ。
UILabelクラスのプロパティと、画面のラベルを結びつける
ShowMessageViewControllerクラスのヘッダファイル及び実装ファイルを編集して、UILabel クラスのプロパティを作成します。名前はshowLabelにしましょう。そして、インターフェイス・ビルダー上で画面上に置いたラベルと結びつけておきます。
このへんはもう書籍でも、この「次の一歩」シリーズでも、うんざりするほどやってきましたね。
ナビゲーションコントローラを導入して、「ShowMessageViewController」のビューが表示されるようにする
この方法は、別の記事「自分で作るナビゲーション」に詳説しておりますので御覧ください。
新しいビュー・コントローラクラス「MyModalView」を作成
「Xcode4」で新しいクラスを追加するには
プロジェクトに新しい「ビュー・コントローラクラス」を作成します。この方法も「最も簡単なナビゲーションの作り方」や「自分で作るナビゲーション」に、書いてあることはありませすが、それらはXcode3での作業です。
Xcode4ではどうなるか、ちょっと確認しましょう。
(1)Xcode4の「プロジェクト・ナビゲータ」には「classes」というグループフォルダがありません。我々が編集するようなファイルは、みなアプリケーション名「ShowMessage」という名前のグループに置いておくのがよさそうです。そこで、この「ShowMessageフォルダ」を右クリックして、「New File...」を選びます。
図4 新しいファイルの追加。アプリケーション名のついたグループフォルダが最適かと
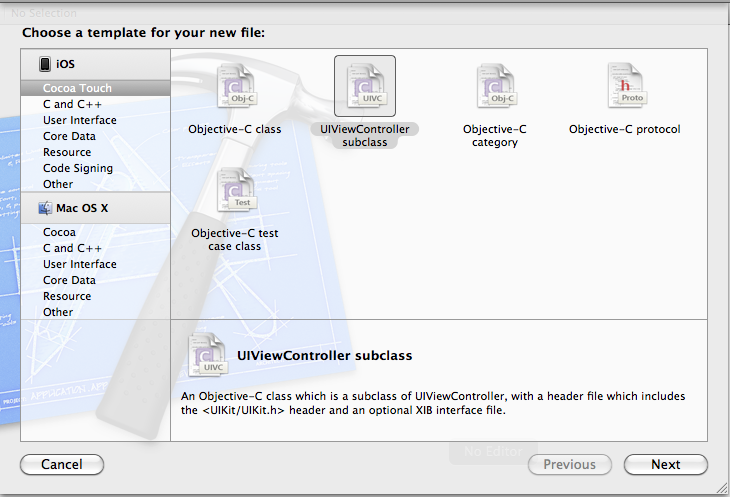
(2)新しいファイルのテンプレートには、まず左側のメニューから「iOS/Cocoa Touch」を選んでおき、でてきたアイコン一覧の中から「UIVIewController subclass」を選びます。もっとも、最初からコレが選択されているかも知れません。
図5「UIViewController subclass」を選ぶ
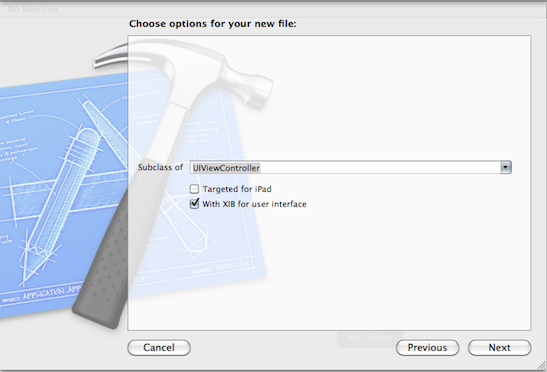
(3)次の画面に注意です。間違いやすいのです。うっかり「ファイル名(クラス名)」を入れたくなりますが、これは「UIViewControllerのサブクラスの中で、さらにUITableViewControllerのサブクラスにするかどうか」を選択する欄です。つまり、「このビューには表を表示する」ということが決まっている場合、この選択肢を動かして「UITableViewController」にすることができるのです。
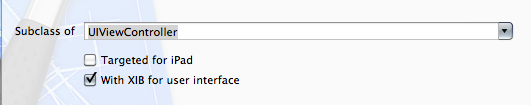
ここにあやまってヘンなクラス名を入れてしまった場合、エラーになればいいのですが、ならずに、適当なファイルが作成されてしまいます。そこで間違えないようにします。ここは「さわりません」。
図6 うっかり「クラス名」を入れたくなる
図7 図6のこの欄は「さわらない」
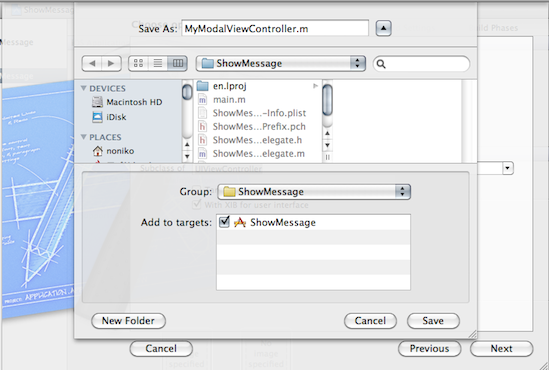
(4)ファイル名(クラス名)を入れるのはその次の図8の画面です。それも、「実装ファイル名」を入れます。Xcode3と違って、ファイル名の一部が自動で入力されることはありません。最初から自分で「MyModalViewController.m」と入力します。
図8 これが「クラス名」を入れる画面
図9 図8のこの欄は、全部自分で入力する
これで、「MyModalViewController.h」「MyModalViewController.m」及び「MyModalViewController.xib」の3つのファイルが作成されます。
MyModalViewControllerのビューに、テキストフィールドとボタンをつける
MyModalViewController.xibを編集します。こちらは、テキストフィールドとボタンを置きます。お好みで、テキストフィールドにラベルをつけるなどもどうぞ。
UITextFieldクラスのプロパティと、画面のテキストフィールドを結びつける
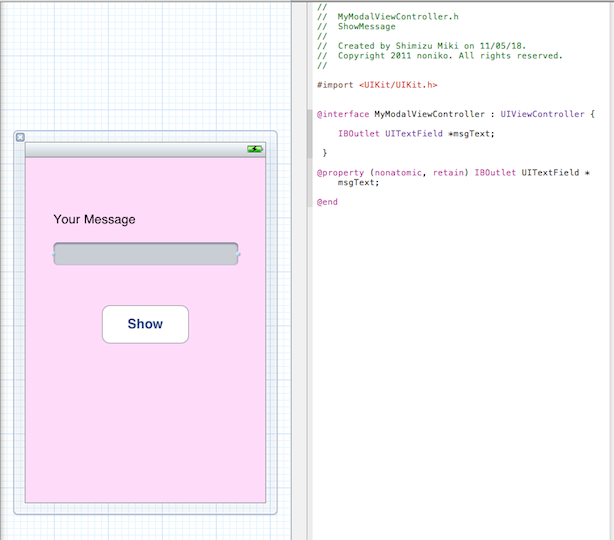
MyModalViewControllerクラスのヘッダファイル及び実装ファイルを編集して、UITextField クラスのプロパティを作成します。名前はmsgTextにしましょう。そして、インターフェイス・ビルダー上で画面上に置いたテキストフィールドと結びつけておきます。
ボタンを押したら、メソッド「showButtonPressed」が発動するようにしておく
画面上に置いたボタンを押したら発動するメソッド「showButtonPressed」を作っておきます。中身はまだ、空で構いません。
ShowMessageViewControllerから、MyModalViewControllerを出せるようにしておく
作業の大半は、これまでの記事を参考に
この作業は、「自分で作るモーダルビュー」で「FirstModalViewController」から「InfoViewController」を呼び出せるようにしたのと同じです。この辺りの記述を参考にしてください。
「Edit」ボタンの作り方
今回は「Infoボタン」ではなく「Editボタン」にしましょう。
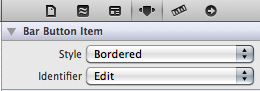
「Editボタン」は、「Bar Button Item」の「identifier」を「Edit」に指定して作ります。
(「Infoボタン」は「Round Rect Button」の一種です。この辺は「Cocoa Touch」で統一してもらいたいところです)
図10 「Bar Button Item」を、ナビゲーションコントローラ上に置く
図11 「属性インスペクタ」で「identifier」を設定
メソッド「editButtonPressed」の定義
ボタンを押したらどうなるかのメソッド「editButtonPressed」は、「ShowMessageViewController」クラスの定義に書いておきます。
にこのメソッドはあとで編集する大事な内容ですので、ここに記しておきます。
と、いっても、ヘッダファイル「ShowMessageViewController.h」上の定義はもう何度もやっていることと同じですので、省略します。また、必要な「ヘッダファイルのインポート」なども省略しますので、
実装ファイル「ShowMessageViewController.m」に書く「実装」はリスト1の通りです。
リスト1 「ShowMessageViewController.h」に書くメソッド「editButtonPressed」の実装
-(IBAction)editButtonPressed:(id)sender{
MyModalViewController *mvController=
[[MyModalViewController alloc] initWithNibName:@"MyModalViewController" bundle:nil];
[self.navigationController presentModalViewController:mvController animated:YES];
[mvController release];
}
BarButtonItemとメソッドを結びつける
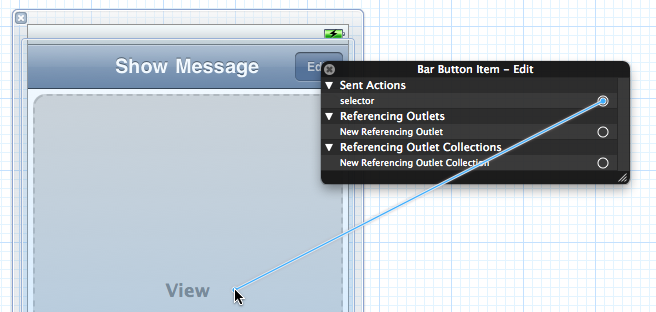
「Bar Button Item」の場合、これを押すとメソッド「editButtonPressed」が発動することを 図12のように「selector」と「メソッド名」の連結で指定します。モーダルビューを呼び出すメソッドはあらかじめShowMessageControllerクラス上に、作って置いてください。
図12 「selector」とメソッド名を連結する
以上が、「新しいことを学ぶ」前にやっておく準備です。ずいぶんありますね。
図13 編集した「MainWindow」の画面
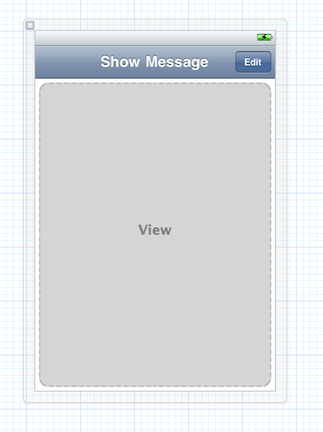
図14 編集した「ShowMessageViewController」の画面
図15編集した「MyModalViewController」の画面
さあこれから「新しいこと」を始めましょう。それは、「デリゲート」の作成です。本ページでは「マイモーダルビューデリゲートのようなもの」と、なんとなくわかればいいような感じに書いておきましたが、どんな名前のどんなプログラムを書くのかをハッキリさせます。
「次の一歩」一覧に戻る