このページは、2014年5月14日発売の「はじめてのMarkdown」(工学社刊、清水美樹著、ISBN ISBN978-4-7775-1832-6)の筆者による関連情報です。
MarkDown#Editorでスタイルシートを使ったHTMLを書き出す
次の話題へ
「はじめてのMarkdown」サポートページ目次へ
このサイトのトップへ
スタイルシートと 「div」タグ
スタイルシート
HTMLのページに、色や細かい書式を指定するにはスタイルシートにまとめて書くのが便利です。
たとえば、リスト7のように「style.css」というファイルを書きます。
リスト7 スタイルシート「style.css」の例
h1{
color: magenta;
background-color: pink;
}
.sakura{
color: pink;
background-color: olive;
padding: 5px;
}
Markdown記法と「div」タグ
リスト7では「h1」タグと、「div class="sakura"」とclass属性を与えた「div」タグのスタイルが指定されています。
Markdown記法を「div」タグと併用するには、「Markdown Extra」に対応したエディタや変換ツールを用います。
記法は、リスト8のようになります。詳しくは本サイトの別ページをご覧ください。
リスト8 divタグと併用したMarkdown記法
Markdownでスタイルシートを使う
==========================
<div class="sakura" markdown ="1">
1. ソメイヨシノ
2. ハナミズキ
3. サルスベリ
</div>
スタイルシートを参照
リスト7の「style.css」に書かれたスタイルシートを参照するには、HTML 文中にリスト9のような表記を書かなければいけません。
リスト9 スタイルシートを参照するHTML
<head>
....
<link rel="stylesheet" href="style.css" type="text/css">
</head>
リスト9では「head」及び「link」のタグを書かなければいけません。これらはMarkdown記法中にこのまま加えるわけにいきません。
ではどうしましょうか。もっとも直接的な方法は、Markdown記法から変換したHTMLにリスト9を書き足すことです。
でも、本書で紹介したエディタ「MarkDown#Editor」では、「Markdown Extra」に対応し、かつアプリの設定で自動的に「リスト9を書き足したHTML」を作成できます。
以下にその方法を解説します。
「MarkDown#Editor」でスタイルシートの書き出しを設定
「style.css」の使用を設定
「MarkDown#Editor」で用いるスタイルシートファイルの設定法は、本書の添付文書に付録として記載しました。 概説しますと、使用するスタイルシート一覧の画面に、エクスプローラー上の「style.css」のアイコンを直接ドラッグ・ドロップできます。
今編集中の文書のスタイルシートを変更するには、画面右下に現在のスタイルシート(または未指定である旨)が表示されている部分をクリックして、リストを出し、そこから選びます。
原稿をHTMLに書き出すボタン
「MarkDown#Editor」で書いた原稿をHTMLファイルに書き出すには、本書中でも紹介しましたがツールバー上の右端のボタンをクリックします。図5のようなボタンです。
図5 HTMLに書き出すボタン
しかし、原稿中でスタイルシートを指定しただけでは、書き出したHTMLには反映されません。
「MarkDown#Editor」の初期設定で、「編集中に使ったスタイルシートをHTMLにそのまま書き込まない」設定になっているからです。
設定変更の方法を以下に解説します。
HTMLに書き出すためのオプション
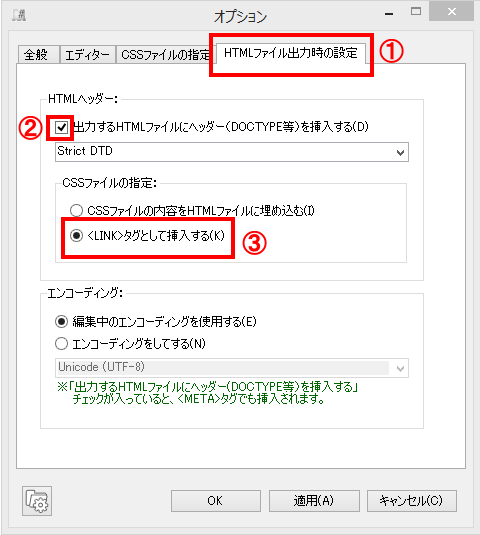
「MarkDown#Editor」のオプション画面で設定します。すべては図6の通りです。
図6 「MarkDown#Editor」でHTMLへの書き出しを設定する
- タブを「HTMLファイル出力時の設定」に切り替えます。
- 「出力するHTMLファイルにヘッダーを挿入する」にチェックを入れます。
- 「CSSファイルの指定」について「LINKタグとして挿入する」にチェックを入れます(そのほうが確実です)
このようにして、スタイルシートを参照するHTML文書が作成できます。
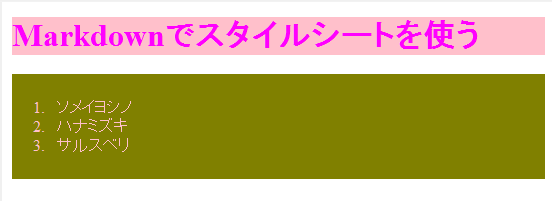
図7 リスト7のスタイルを参照したリスト8のHTML表示
次の話題へ
「はじめてのMarkdown」サポートページ目次へ
このサイトのトップへ