
このページは「はじめてのSwiftプログラミング」(清水美樹著、工学社刊、2014年8月23日発売、ISBN978-4-7775-1851-7)の著者によるサポートページです
本書の内容はXcode6についている「Playground」というテスト画面で試すことができます。 しかし、Playgroundでは文字列の「\n」による改行指定が効かなかったり、Swift(というかObjective-C)のメモリ管理など高度な機能が使えなかったりします。
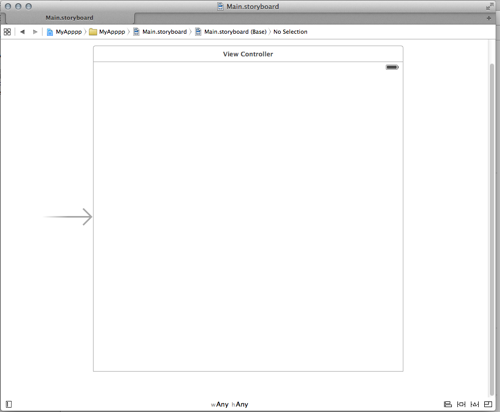
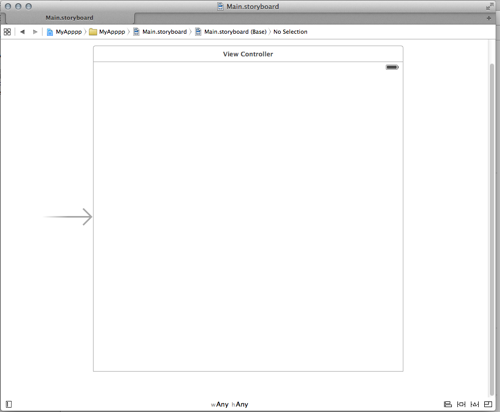
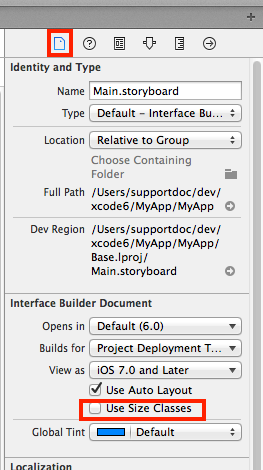
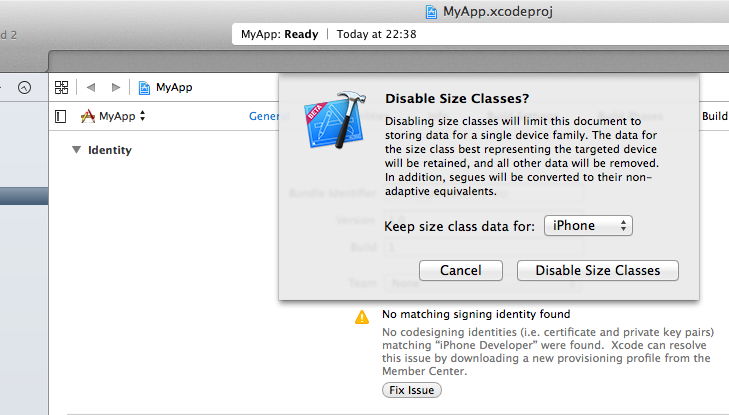
Xcode6でインターフェイス・ビルダーを起動すると、編集画面が異様に四角いかも知れません。




本書では最も簡単な例として、出力を「ラベル」の文字として貼り付ける方法を解説しました。
部品として「テキストビュー」を用いると、複数行を表示できます(改行記号\nが使えます)
オブジェクトライブラリ(開いていなければ、メニューの「Utilities」-「Show Object Library」で開く)から、「 TextView」を選んで編集画面に貼り付けます。

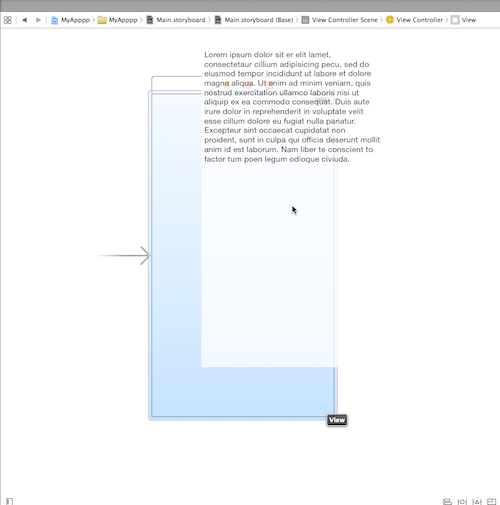
「TextView」を選択して編集画面にドラッグして行くと、部品にあらかじめ設定されている長文が表示されます。
それで部品の領域がわかるわけです。
長文が画面の真ん中に来るように割り付けます。

貼付けた状態では、テキストビューは画面のいっぱいいっぱいに表示されています。
ちょっと小さくするには、テキストビューの「ハンドル(マウスで大きさを調整するための小さい四角)」を出します。
それにはテキストビューを「選択」するわけですが、その「選択」には、長文の文字の上をクリックすると確実です。
ハンドルを出したら、幅を小さくします。
部品が編集画面領域からはみ出していると、ハンドルが見えません。部品を移動して、ハンドルが見える位置までずらします。
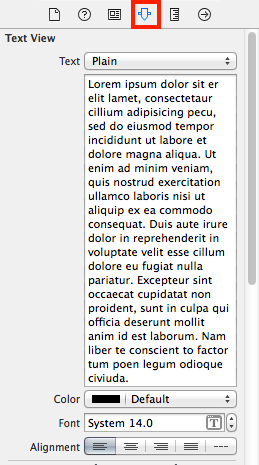
編集画面上に現れている長文は、我々がプログラムを書けばそちらに書き変わりますからこのままでも構いません。 もしなんとなくイヤだったら、テキストビューのプロパティを設定します。

割り付けた「テキストビュー」に対してコードを書く操作は、本書で「ラベル」について解説したことと全く同じです。
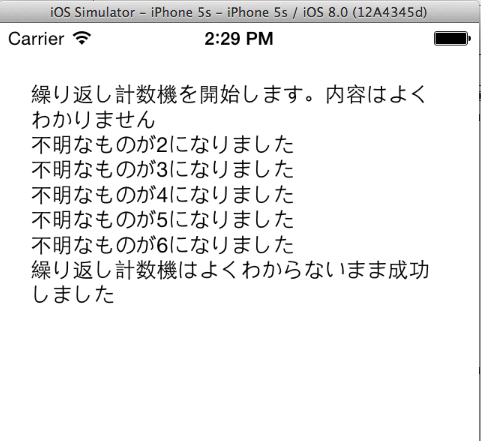
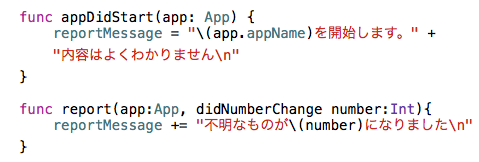
本書第9章で一番最後に書いた「デリゲート」のプログラムの結果を、「:」区切りではなく「\n」で区切った文にしてみましょう。

出力をテキストビューに表示すると、複数の文として表示されます。