
Extraの機能:「div」タグの中に Markdownを書く
MarkDown#Editorでスタイルシートを使ったHTMLを書き出す
本書の実践に最適の実行環境として紹介したエディタ「MarkDown#Editor」も、「Markdown Extra」に対応しています。
また、別ページで紹介するMarkdown -> HTML への変換ツール「MultiMarkdown(プロジェクトのホームページ)」も「Markdown Extra」対応です。
記法のコツは以下の通りです。
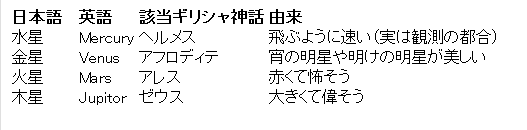
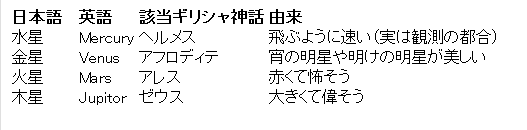
日本語 | 英語 | 該当ギリシャ神話 | 由来 --------|---------|------------------|------------------------------- 水星 | Mercury | ヘルメス | 飛ぶように速い(実は観測の都合) 金星 | Venus | アフロディテ | 宵の明星や明けの明星が美しい 火星 | Mars | アレス | 赤くて怖そう 木星 | Jupitor | ゼウス | 大きくて偉そう変換されたHTMLは(長いので)別ページの「tablesample-txt.html」のようになります。
ブラウザによる表示は図1の通りです。

日本語|英語|該当ギリシャ神話|由来 -|-|-|- 水星|Mercury|ヘルメス|飛ぶように速い(実は観測の都合) 金星|Venus|アフロディテ|宵の明星や明けの明星が美しい 火星|Mars|アレス|赤くて怖そう 木星|Jupitor|ゼウス|大きくて偉そう
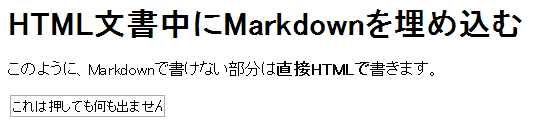
たとえば、リスト3は、Markdown記法にはない「form」タグをMarkdown原稿に書いたものです。
HTML文書中にMarkdownを埋め込む ========================== このように、Markdownで書けない部分は**直接HTMLで**書きます。 <form> <input type="submint" value = "これは押しても何も出ません"> </form>リスト3をHTMLに変換すると、リスト4のようになります。
<h1>HTML文書中にMarkdownを埋め込む</h1> <p>このように、Markdownで書けない部分は<strong>直接HTMLで</strong>書きます。</p> <form> <input type="submint" value = "これは押しても何も出ません"> </form>

たとえば、タグの中にMarkdown記法は書けません。
もっとも、Markdown記法の方針は、「ソースそのものを見やすく美しく」ですから、極論なら「タグを使いたければ、最初から全部HTMLで書けばいいんだわ」ということになります。あまり凝ったタグの使用は望まないことにしましょう。
でも、変換されるHTMLにちょっと興を添えるのに、「div」タグくらいは使いたくなるのではないでしょうか。
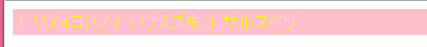
リスト4は、「div」タグに「CSS」形式でスタイルの記述をしたものです。その中にマークダウン記法で箇条書きを記述しました。
<div style="color:yellow; background-color:pink; padding:5px" > 1. ソメイヨシノ 2. ハナミズキ 3. サルスベリ </div>リスト4をHTMLに変換しても、「div」タグの中身はMarkdownとして変換されません。

<div markdown ="1" style="color:yellow; background-color:pink; padding:5px" > 1. ソメイヨシノ 2. ハナミズキ 3. サルスベリ </div>ひとつ注意があります。「div」タグとMarkdown記述の間には空行を置いて、「別段落」であることを明確にしてください。
変換されたHTMLでは、「div」タグから「markdown」属性が除去されていることに注意しましょう。HTMLになってしまえば関係ないからです。
<div style="color:yellow; background-color:pink; padding:5px" > <ol> <li>ソメイヨシノ</li> <li>ハナミズキ</li> <li>サルスベリ</li> </ol> </div>
