このページは「iPhoneプログラミング入門」(工学社刊、ISBN 978-4-7775-1541-7)を読んで、もっと先へ進んでみたいと思った人への説明です。
次へ->
<-前へ
「次の一歩」一覧へ
最も簡単なナビゲーションの作り方4
二つのNIBファイルを開いて驚いた
RootViewController.xibにナビゲーションバーがない
RootViewController.xibをインターフェイス・ビルダーで開いてみます。なんと、「テーブル」が1個だけです。灰色のナビゲーションバーらしきものはついていません。
リスト6 自動記入されたメソッドtableView:didSelectRowAtIndexPath
MainWindow.xibにナビゲーションバーがある
次にMainWindow.xibを開いてみると、ナビゲーションバーはこっちについています。
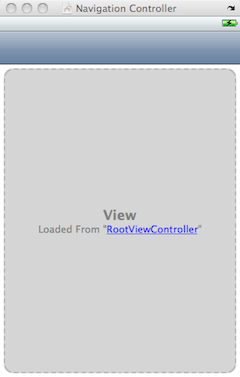
「こっち」というのは、何も考えずにXcode上でMainWindow.xibのアイコンをダブルクリックするなどしたとき出てくる画面のことです。タイトルは「Navigation Controller」です。そして、その画面に「RootViewController」のビューが「Loaded from(読み込まれた)」形になっています。
図3 MainWindow.xibを開くと現れる「Navigation Controller」というウィンドウ
これらのことから、FirstNavアプリケーションで現れたウィンドウは、「テーブルの上にナビゲーションバーがついている」のではなく、「ナビゲーションバーのついたナビゲーションコントローラの上にテーブルが載っている」というしくみであることがわかります。
ホントはナビゲーションコントローラは他のビューを載せる「枠」や「板」ではありませんが、他のビューを載せる機能を持つものなので、透明な板のようなものと考えると想像しやすいわけです。
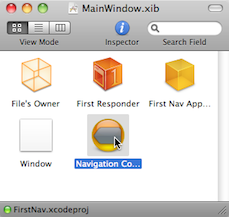
ドキュメントウィンドウにある「Navigation Controller」
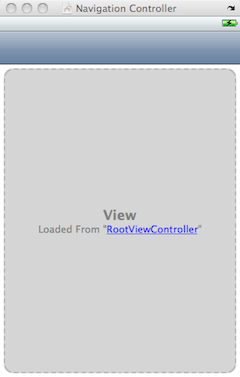
そこで、「MainWindow.xib」のドキュメントウィンドウを調べてみると、確かに「Navigation Controller」というアイコンがあり、ダブルクリックすると図3のウィンドウが開くことがわかります。
図3 MainWindow.xibを開くと現れる「Navigation Controller」というウィンドウ
「AppDelegate」クラスを調べてまた驚いた
FirstNavAppDelegateのプロパティだった
MainWidow.xibにあるということは、「ナントカAppDelegate」クラスの定義に、ナビゲーションコントローラについて何か書かれているに違いありません。ということで、ヘッダファイル「FirstNavAppDelegate.h」を調べてみると、ありますね。
@property (nonatomic, retain) IBOutlet UINavigationController *navigationController;
UINavigationControllerクラスのオブジェクトに、navigationControllerという変数名がつけられています。ただし、これはあくまでもFirstNavAppDelegateクラスについて、ここで決めたプロパティです。ですから、名前はnavControllerとか他の好きな名前でも構いません。一方、RootViewControllerに書いたのは最初から決まっているプロパティです。ですから、常にnavigationControllerと書かなければなりません。
そして、この二つを結びつけるのはUIKitフレームワークです。我々は何もしなくていいのです。すごいですね。
「ナビゲーションベースのテンプレート」を使わなくても、ナビゲーションを用いたアプリケーションは書けるのでしょうか?書けます。ナビゲーションコントローラについて、プログラム及びNIBファイルの設定を、「ナビゲーションベースのテンプレート」と同じようにすれば書けます。それはまた、別の記事で紹介したいと思います。
addSubView:メソッドの引数になっていた
次に、実装ファイル「FirstNavAppDelegate.m」を調べてみると、「アプリケーションが起動したときの動作」を記述するメソッドapplication:didFinishLaunchWithOptions:の中に、以下のような記述があります。
[window addSubview:navigationController.view];
ウィンドウを示す「window」の「サブビュー」、つまり「ウィンドウ枠にはめ込む基本となるビュー」に「ナビゲーションコントローラのビュー」が指定されています。「RootViewController.view」ではないのです。でも、NIBファイルで確認したように、ナビゲーションコントローラのビューの中身はRootViewControllerのビューの中身を読み込んでいます。
NIBファイルは「外見だけ」ではない
このように、NIBファイルで行う編集や設定は、単に外見を記述するだけではありません。コンパイラがNIBファイルの中身を読んで、アプリケーションの動作に関わるバイナリコードを作ってくれる部分もあるのです。ですから、プログラムを作成中に「動作がおかしいな」とか、サンプルプログラムを読んで、「動作のしくみがわからない」と思ったら、NIBファイルの設定を確かめると、解決することが多くあると思います。
元に戻るボタンを作る
ナビゲーションコントローラのしくみがわかったところで、移動した「赤いページ」から元のテーブルに戻るボタンを「ナビゲーションバー」上に作成しましょう。これには、プログラム・コードを書く必要がありません。NIBファイルの編集だけでいいのです。
灰色のバーは「ナビゲーションアイテム」
MainWindow.xibを編集します。「Navigation Controller」というウィンドウにある灰色のバーをクリックして選択したら、「インスペクタ」でその正体を調べてみましょう。「Navigation Item」というものだとわかります。これまでは形状から「ナビゲーションバー」と呼んできましたが、これからは「ナビゲーションアイテム」と呼ぶことにします。
Backという項目に名前を入れる
このように「ナビゲーションアイテム」を選択した状態で、「属性インスペクタ」を見てください。「スライダ」のアイコンのついた切り替えボタンです。「Back Button」という項目がありますね。そこに適当な文字列を記入すると、それが「元に戻るボタン」に表示される文字列になります。
図5 「Navigation Item」の「Back Button」を指定する
これで、アプリケーションを起動してみましょう。テーブルをクリックして移動した「赤いページ」のナビゲーションアイテムに、「Back」というボタンが現れ、それをクリックすると元のテーブルに戻ることができます。
今のままでは、テーブルのどのセルをクリックしても同じページに行きます。本記事の最後に、選択したセルによって違うページに移動できるようにしましょう。