「はじめてのAngular4」サポートページ
このページは「はじめてのAngular4」(工学社より2017年5月20日発刊、ISBN978-4-7775-2013-8)のサポートページです。
Visual Studio CodeでAngularプロジェクトを扱うときの注意事項
「Visual Studio Code(VSCode)」にはTypeScriptやJavaScriptでコードを書くための機能が備わっています。それはとても便利ですが、ただのテキスト・エディタならばただそのまま書かせてくれることに「いちゃもん」をつけてくることがあります。気にしなければいいのですが、目の前に赤線だの通知アイコンだのを出されると気が散ってしまうかもしれません。目をつぶっていただく方法、または逆にありがたく活用する方法を解説します。
「TypeScript」だけではエラー表示が
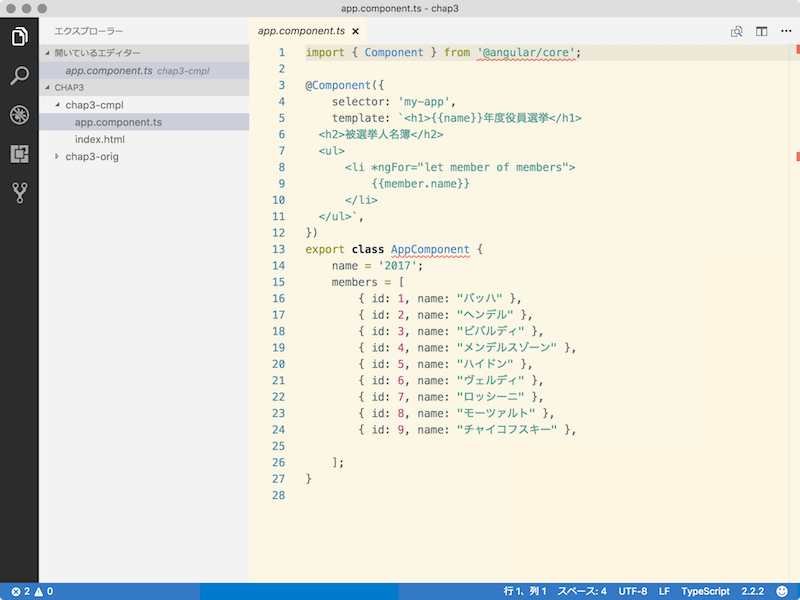
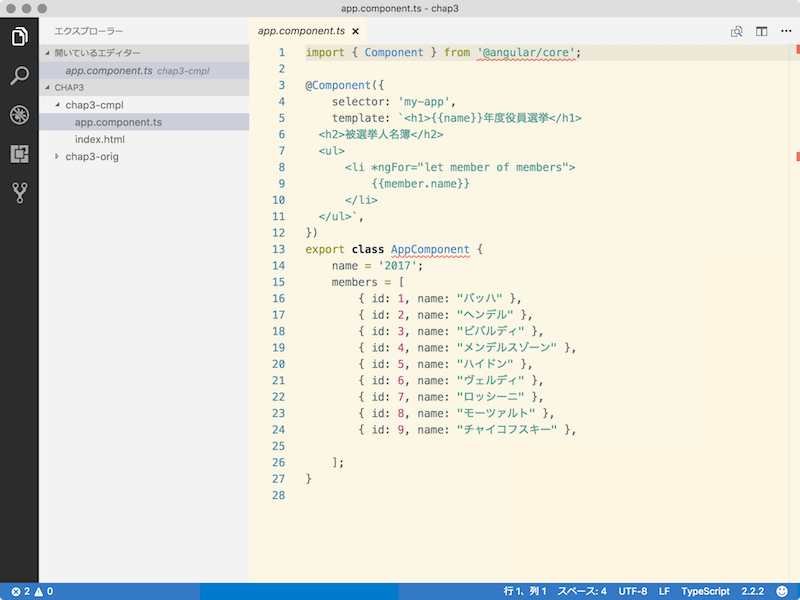
本書のサンプル・フォルダのように、TypeScriptのソースファイルだけを含むフォルダをVSCodeで開くと、「@angular/core」のようなライブラリや、「AppComponent」のようなクラス名のところにエラーの赤線が表示されるでしょう。
図1 ソースコードだけのサンプル・フォルダをVSCodeで開くと
このエラーは「VSCodeで認識できない」ということです。VSCodeでAngularの「senkyo_app」プロジェクトに含まれているライブラリが必要なのです。しかし、あくまで「VSCode」の都合ですから、ソースコードに間違いがあるわけではありません。
本書では「senkyo_app」フォルダごと読み込んでいるので、エラーが表示されたとしたらソースコードがまちがっていると考えられます。
生成したJavaScriptファイルを表示させない
TypeScriptのプロジェクトでは、実行のためにJavaScriptファイルが自動で生成されます。それらは我々が編集するものではなく、VSCodeのファイル表示画面「エクスプローラ」に出てきてもむしろ邪魔です。
VSCodeには、「エクスプローラに表示させないファイルの拡張子」などを指定できます。しかし、VSCodeでJavaScriptファイルを編集したいこともあるでしょう。そこで、ワークスペース(読み込んだフォルダ、具体的には「senkyo_app」)ごとに設定します。
デスクトップメニューから「ファイル」-「設定」-「基本設定」を開くと、「ユーザー設定」の編集画面が現れます。これを編集すると、どのフォルダを開いても同じ設定が適用されます。
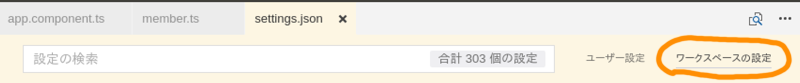
そこで、エディタの右上を見てください。「ユーザー設定」と「ワークスペース設定」を切り替えるタブがあります。
図2 「ワークスペース設定」に切り替える
どちらの設定でも、左側は初期設定の内容が示されています。
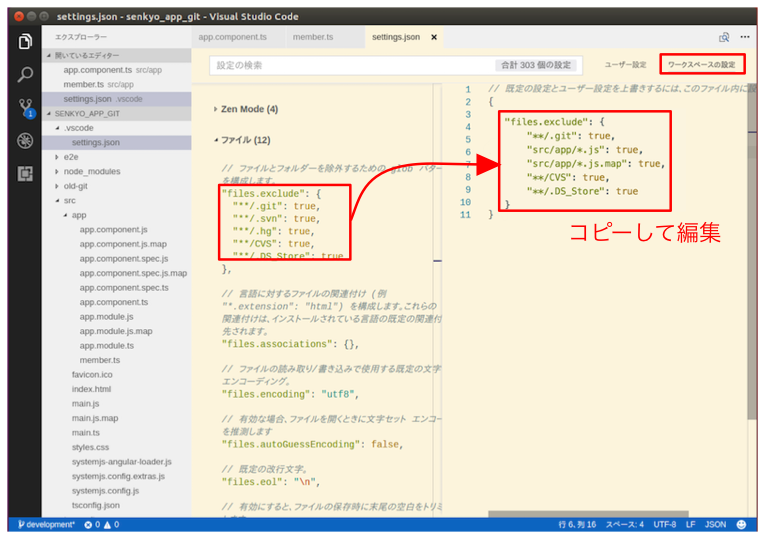
そこで、「Git」が設定されてある箇所を表示させ、リスト1のような「files.exclude」という箇所をまるごとコピーして編集します。
図3 初期設定の「files.exclude」という箇所をコピー
リスト1 コピーした初期の内容
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true
},
リスト1のうち、「.git」「.svn」「.hg」「.CVS」はどれも異なるバージョン管理システムにおける隠しファイルです。(.DS_StoreはMacのデスクトップ表示のための隠しファイル)。今用いているのはGitですから他の設定ファイルはありません。ですから、そのへんを適当に編集すればやりやすいと思います。
表示させなくても大丈夫なのは、「src/app」フォルダの中にある「js」と「js.map」ファイルです。それはソースファイルである「ts」ファイルから自動生成されることがわかっているからです。そこで、リスト1の中にリスト2の内容を加えます。
リスト2 リスト1の中の設定を編集するなどして加える
"src/app/*.js": true,
"src/app/*.js.map": true,
注意すべきは、すでに書かれている「.git」や「.svn」などの先頭に置かれている「ドット」は隠しファイルのためであり、拡張子ではありません。一方、「.js」や「/js.map」は拡張子として指定しますので、ファイル名の部分にワイルドカード「*」をつけます。フォルダは相対パスです。
「VSCode」で「Git」を使う
本書のプロジェクト「senkyo_app」をVSCodeで開くと、その中でファイルの内容を変更したとき、ソース管理機能「Git」が働いて通知が出ます。これをうまく使うと、サンプルコードを描き進めながらバックアップしたり変更を取り消したり、任意の編集段階に戻したりということが自由にできますが、本書では「gitを無効に」する設定をして作業しました。そこでサポートページではGitを無効にしないで、積極的に使う方法を解説します。
別途「Gitでソース管理」というページを用意しましたのでそちらをごらんください。
このサイトのトップへ