このページは「はじめてのVisual Studio Code」(清水美樹著、工学社刊、2016年5月26日発売、ISBN978-4-7775-1948-4)の著者によるサポートページです。
本書の正誤表については、工学社ホームページを御覧ください。
ここには、仕様変更等新しい情報、及び付加的な情報を掲載します。近日更新しますのでしばしお待ちください。
このサイトのトップへ
VSCode1.1における相違点
JavaScriptファイルの扱い
JavaScriptのコード補完は「jsconfig.json」ファイルを用いることで向上します。とありますが、事実上「jsconfig.json」を作成しなければまともなコード補完は期待できないようです。
「jsconfig.json」ファイルの作り方は簡単です。JavaScriptファイル、すなわち拡張子が「js」のファイルをひとつワークスペースに作ってください。すると、エディタの右下の欄に薄い緑色の「!」マークのアイコンが表示されます。
図1 「JavaScript」ファイルに対して現れるアイコン
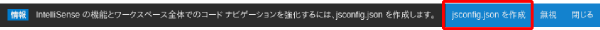
図1のアイコンをクリックすると、上部に「jsconfig.json」の作成を推奨する通知バーが現れますので「jsonconfig.jsonを作成」をクリックします。
図2 「jsonconfig.json」の作成を許可
「jsconfig.json」自体には特に書き加える必要はありません。これでJavaScriptファイルが十分にコード補完されるようになるでしょう。
HTMLファイル中のJavaScript
HTMLファイル中に「script」タグで埋め込まれたJavaScriptは最近の変更にともないサポート不能になっています。これはバグとして今後修正予定ですが、今どうしてもHTMLファイル中にJavaScriptを書きたい場合は以下のような裏技が使えます:
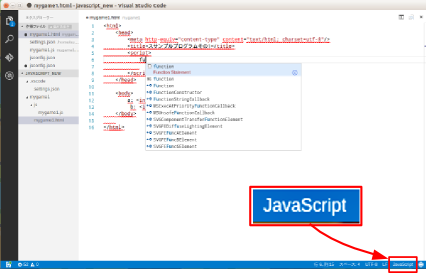
VSCodeでは、ファイルの拡張子に関係なくエディタの右下にあるメニューからファイルの種類を選べます。そこで、図3のように、ファイルの拡張子は「HTML」のまま、エディタに認識させるファイルの種類名だけを「JavaScript」に変更してしまいます。
図3 ファイルの種類だけを「JavaScript」にする
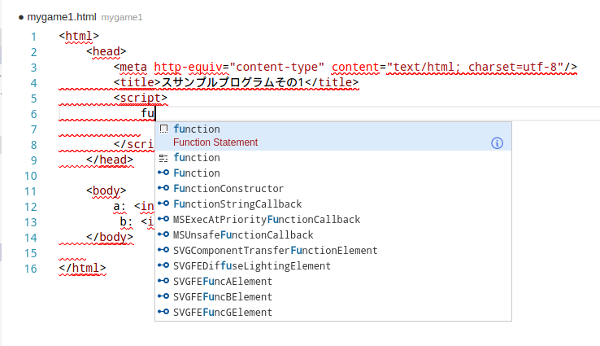
すると、図4のようにJavaScriptのコード補完ができるようになります。ただし当然ながら、HTML文のほうはエラー扱いで、赤い波線だらけになってしまいます。
図4 コード補完はできるが、赤線がひどい
VSCodeにおけるJavaStrictのエラーの指摘はあまり正確ではありませんから、赤い波線はいらないといえば要りません。そこで、メニューの「基本設定」-「ワークスペース設定」で(通常は)左側に現れる初期設定において「JavaScriptの検証を有効/無効にする」を表す「javascript.validate.enable」を探してください。バージョンによりますが500行目付近です。
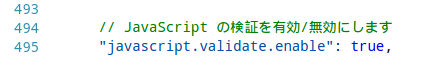
図5 「Javaの検証」に関する初期設定
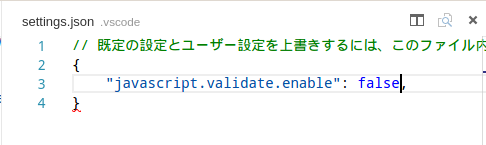
図5の部分を、右側のウィンドウに現れている「settings.json」の記述領域にコピーし、「true」となっている値を「false」にします。
図6 コピーして書き換える
これで赤線は消え、かつコード補完も使えるようになります。以上のように今はJavaScriptでの編集作業が一時的に不便になっていますが、いずれ元にもどることを期待しましょう。
このページのトップへ
このサイトのトップへ