このページは、2014年5月14日発売の「はじめてのMarkdown」(工学社刊、清水美樹著、ISBN ISBN978-4-7775-1832-6)の筆者による関連情報です。
Eclipseの「Markdown」編集プラグイン
「はじめてのMarkdown」サポートページ目次へ
このサイトのトップへ
Eclipseの「Markdown編集プラグイン」について
「Markdown Text Editor」というプラグイン
Eclipseには誰でもいろいろなプラグインを作成して公開できます。「EclipseのMarkdownプラグイン」にはいろいろあると思いますが、ここで紹介するのは「Markdown Text Editor 1.1.0」というプラグイン名およびバージョンです。
「Markdown Text Editor 1.1.0」は、Eclipseのプラグイン登録サイトである「Eclipse Marketplace」に登録されています。「マーケットプレース」と言っても、このプラグインに料金はかかりません。
「Markdown Text Editor 1.1.0」が登録されているEclipseの「Marketplace」のURL
https://marketplace.eclipse.org/content/markdown-text-editor
図21 Eclipseの「Marketplace」に登録された「Markdown Text Editor 1.1.0」のページ
「Markdown Text Editor」の機能
Eclipseの「Markdown Text Editor」には、以下の機能があります。
- 「Markdown」の書式をハイライトする
- 編集しながらプレビューできる
- HTMLファイルに書き出せる
一方、それ以上の何かWeb開発的な機能というものはありません。
ゆえに、「Eclipse for Java」であっても「Eclipse for C/C++」であっても、このプラグインは使えます。
一方、「Eclipse for Web」を用意してこのプラグインを導入すると他のWeb開発ツールと連携して何かいいことがある、というわけでもありません。
また、「Markdown Extra 」には対応していません。
プラグイン「Markdown Text Editor」の導入
レポジトリのURL
プラグイン「Markdown Text Editor」は、Eclipseの他のプラグインと同様の方法で導入します。
レポジトリのURLは以下の通りです(ここでリンクしても有益なことはないので、リンクは貼りません)
http://dl.bintray.com/enide/Markdown/1.1.0/
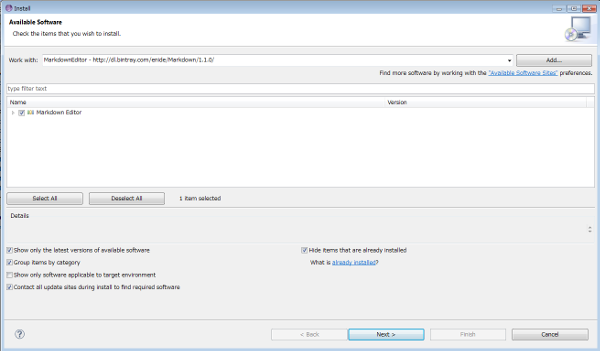
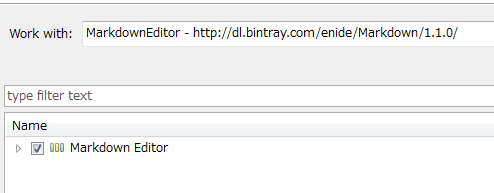
図22 レポジトリを指定して「Markdown Text Editor」プラグインを導入
「Markdown Text Editor」の使い方
「Markdown用のビュー」を出す
プラグイン「Markdown Text Editor」には「パースペクティブ」はないので、全体的な外観はプラグイン導入後も変わりません。
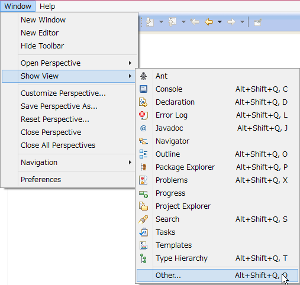
あるのは「ビュー」です。そこで、Eclipseのメニューから「ウィンドウ」-「ビューを表示」を選びます。
Eclipseのサブメニューから直接は「Markdown用のビュー」を探して選ぶことはできませんから、まず「その他」を選びます。
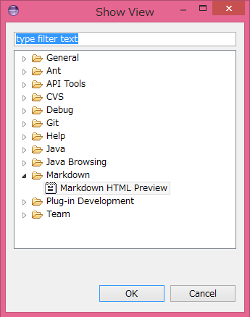
ビューを選ぶウィンドウが出たら「Markdown」-「Markdown HTML preview 」を選びます。
図23 「Markdown Text Editor」のビューを表示させる
普通のプロジェクトに普通のファイル
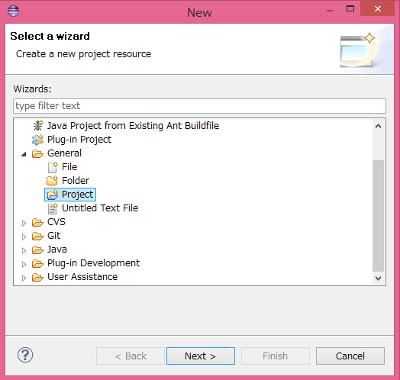
「Markdown用のプロジェクトまたはファイル」は特にありません。Webプロジェクトを持っているなら、「いつものHTMLファイルの置き場所」でもいいですし、Markdownの文書のみを作るのでしたら、「ふつうのプロジェクト」を作成します。
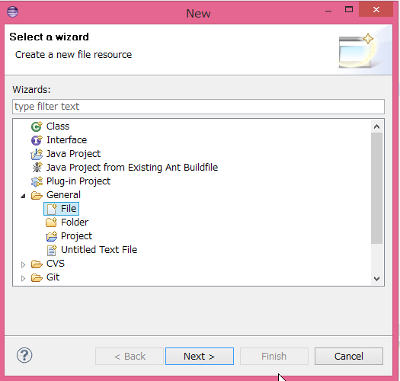
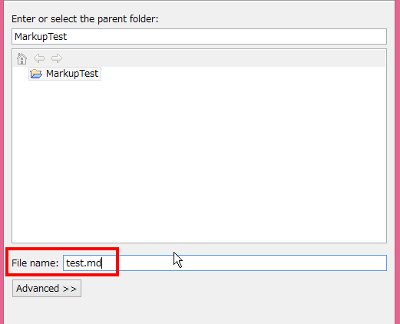
Markdownを書くためのファイルは、普通のファイルとして作成し、「test.md」のように自分で拡張子をつけます。
図24 普通のプロジェクトを作成
図25 普通のファイルを作成
図26 拡張子も自分でつける
入力とプレビュー
作成したファイルに、エディタでMarkdownを記述します。拡張子が「md」ならば自動で強調色がつけられます。
プレビューを表示させるには、エディタの下部に開いた「Markdown HTML Preview」のウィンドウをクリックしてください。プレビューが更新されます。
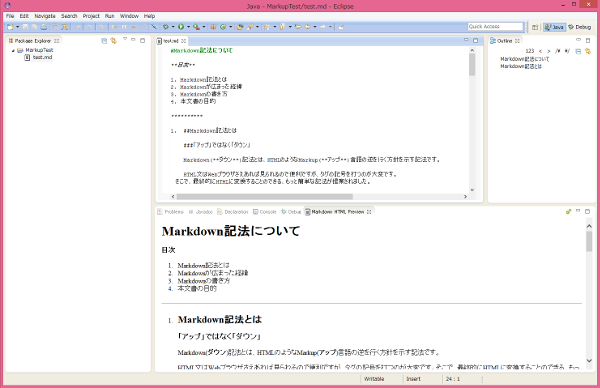
図27 Markdownファイルの編集の様子
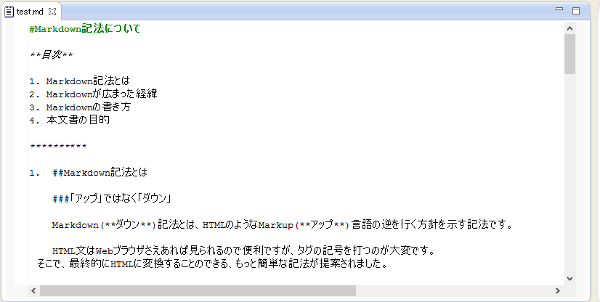
図28 エディタ画面にMarkdownを記述
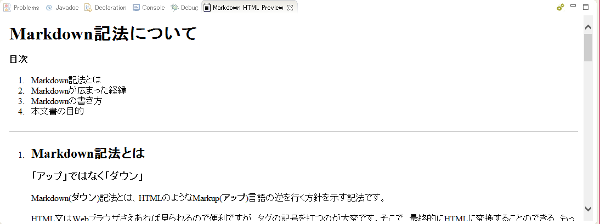
図29 プレビューを見るにはプレビュー画面をクリックする
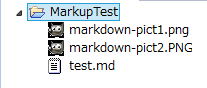
画像ファイルも同じプロジェクトに置いて参照できます。
図30 同じプロジェクト内に画像ファイルを置く
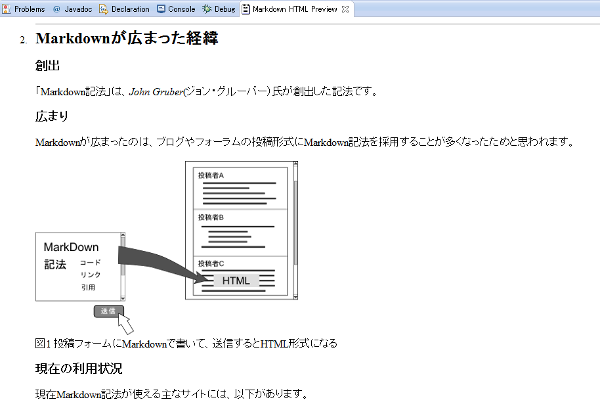
図31 Markdownで画像を参照する記法をプレビューできる
HTMLファイルの書き出し
「Export to HTML」で書き出す
プロジェクトの「md」ファイルをHTMLファイルに変換するには、ワークベンチの「ファイル」メニューを開きます。
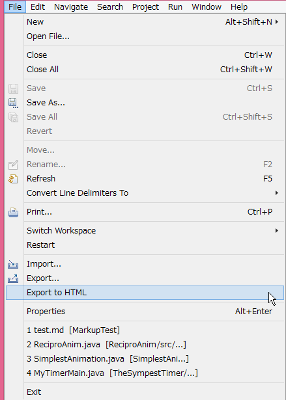
「Export」という項目のほかに、「Export to HTML」という項目がありますね。それが「md」ファイルをHTMLに書き出すための「Markdown Text Editor」のツールです。
図32 「ファイル」メニューの「Export to HTML」
ただし、図32のメニューを有効にするには、目的とする「md」ファイルをEclipseの「プロジェクト(パッケージ)エクスプローラー」上で、ダブルクリックします。選択するだけではダメなようで、「ダブルクリック」です。でないと、この項目は灰色で表示され選択不能になっているでしょう。
書き出されたHTMLファイル
書き出されたHTMLファイルは、「md」ファイルを作成したプロジェクトフォルダの中にあります。
しかし、Eclipseの「プロジェクト(パッケージ)エクスプローラー」上に現れません。Windowsの「ファイルエクスプローラー(フォルダウィンドウ)」で見ます。
図33 Eclipseのプロジェクトフォルダの中にある。Windowsのフォルダウィンドウで確認する
以上、いろいろと改善も望まれますが、Eclipseの作業に慣れていて、Eclipse上でMarkdownの編集もしたいという場合にはなかなか便利なプラグインだと思います。
「はじめてのMarkdown」サポートページ目次へ
このサイトのトップへ